社内プロキシ下でもCntlmを使って快適に開発する
概要
社内プロキシ下での開発にはCntlmを使うといいよという話。
注意事項
この記事の内容を導入する場合、自己責任でお願いします。
コレ的な設定は会社のセキュリティ的にグレーになるパターンが多いと思われるので、セキュリティ担当部署に導入して良いか相談してみるのが良いでしょう。
対象とする読者
社内プロキシ下での開発に苦しんだことのある開発者。
- パスワードが変わったからアプリとかCLIツールの設定を全部変えないとダメじゃん!
- curl で社内のAPI叩くときはプロキシ通したくないのに社外のときは通さないとダメとかやってられん!
- この言語のパッケージマネージャーのプロキシ設定ってあるのか?また調べないとダメなんか・・・
などなど。
社内プロキシとは?
会社によってはインターネットに出るときに通さねばならないプロキシ。
多くの場合PCでログインするときと同じユーザ名・パスワードを設定する必要があるはず。
ブラウザでサイトを閲覧するときはもちろんのこと
curl, mvn, npm, composer, docker ... みたいな開発で必要なツールも全部通さないといけない。めんどい。
対処法
- 全てのプロキシ設定をCntlmに向ける
です。
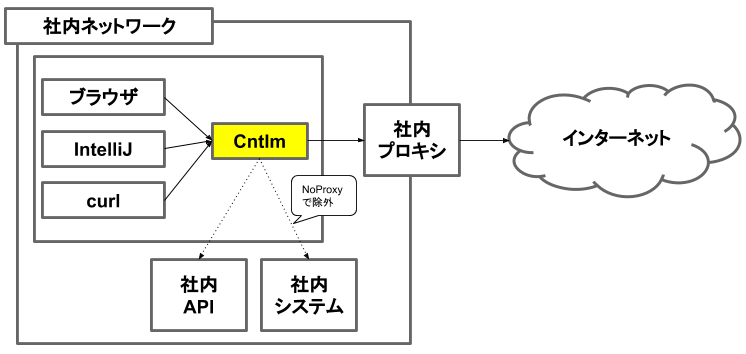
こんなイメージ。

Cntlmとは?
NTLM認証を代行してくれるプロキシ。
intended to help you break free from the chains of Microsoft proprietary world.
だそうです😃
CntlmにID/パスワードを入力すれば認証はやってくれるので、他のツールはCntlmにプロキシさせるだけでID/パスワードの設定が不要になります!
Cntlmを動かす
インストール(Windows編)
Cntlm: Fast NTLM Authentication Proxy in C からダウンロードしてインストーラをポチポチしていきましょう。
手元にWindowsがないので良さげな記事にリンクを貼らせていただきます。
インストール(Mac編)
brew がオススメです。
brew install cntlm
設定
を編集します。
変える項目はこの辺。
# ドメイン・ユーザ・パスワード Username testuser Domain corp-uk Password password # 社内プロキシのドメインorIPとポート Proxy proxy-xxx.example.com:11111 # 社内プロキシを経由させたくない社内システム等のドメイン|IPを指定。*が使える。 NoProxy localhost, 127.0.0.1, 10.*, 192.168.*, wiki.example.com, jinji.example.com
起動(Windows編)
[コントロールパネル]→[サービス] で起動・停止できたはず。
起動(Mac編)
brew servicesで管理するのがオススメです。
# 初回のみ brew tap homebrew/services # 起動 sudo brew services start cntlm # sudo brew services stop cntlm # sudo brew services restart cntlm # もできる
もろもろCntlmを経由させる
インターネット・社内ネットワーク問わず通信は必ず http://127.0.0.1:3128 の Cntlm経由にするよう設定します。
※ 127.0.0.1とかlocalhostとか予め除外できるものはしてもOK。 ただし、環境変数やアプリのプロキシ除外設定はワイルドカードが使えないケースがあるので極力Cntlm通すのが無難。
ブラウザ等のアプリ
システム全体のネットワーク設定でプロキシ設定できる場合は http://127.0.0.1:3128 に設定しておきましょう。 (Macの場合はシステム環境設定 -> ネットワーク -> 詳細 -> プロキシ)
その後、ひたすら個別のアプリのプロキシの設定に http://127.0.0.1:3128 を設定します。
MacのDocker DesktopとかIntelliJ IDEAとかもろもろ必要です。
ツール(CLI系)
多くのCLIは環境変数のHTTP_PROXY, HTTPS_PROXYを見てくれるので設定しておきましょう。
curl, npm, composer, pipenv, bundler・・・これで通るはず。
設定場所で筆者おすすめは /etc/profile ですが、若干リスクもあるので ~/.bash_profile 等でも構いません。
↓追記する。
export HTTP_PROXY=http://127.0.0.1:3128 export http_proxy=$HTTP_PROXY export HTTPS_PROXY=$HTTP_PROXY export https_proxy=$HTTP_PROXY export NO_PROXY=127.0.0.1,localhost export no_proxy=$NO_PROXY
JVMで動くCLIツール
Maven, GradleなどJVM系のCLIツールは残念ながら HTTP_PROXYの環境変数を見てくれないようです。 個別に http://127.0.0.1:3128 に向ける必要があります。
Maven
~/.m2/settings.xml にproxies を足します。
<settings> <proxies> <proxy> <active>true</active> <protocol>http</protocol> <host>127.0.0.1</host> <port>3128</port> </proxy> </proxies> </settings>
Gradle
こんな感じでいけるはず(未検証)
~/.gradle/gradle.properties
systemProp.http.proxyHost=127.0.0.1 systemProp.http.proxyPort=3128 systemProp.http.nonProxyHosts=localhost|127.0.0.1 systemProp.https.proxyHost=127.0.0.1 systemProp.https.proxyPort=3128 systemProp.https.nonProxyHosts=localhost|127.0.0.1
その他TIPS
プロキシのない環境下だと逆にサイトが見れない、CLIが動かない!
そんな場合は Cntlmの設定ファイルの NO_PROXY を * にして再起動(sudo brew services restart cntlm)します。
NO_PROXY *
全ての通信が社内プロキシを経由しなくなります(Cntlmを経由するがインターネットへ素通しになるイメージ)
ネットがつながらない
ごくまれにCntlmへの接続が多いせい?でネットにつながらなくなることがあります。
そんなときは漢らしくCntlmを再起動しましょう。
まとめ
この方法を確立してからは普段プロキシを意識することはほぼなくなりました。
社内プロキシに苦しんでいる方のお役に立てれば幸いです。